Hvordan designe UI / UX for de nyeste Android 9 og 10-oppdateringene
Google ga ut den nyeste Android 10 akkurat i løpet av september, og selv om den bare er tilgjengelig på en liten håndfull av de nyeste, mest premiumtelefonene, forventes det at mange telefonprodusenter lanserer Android 10 på noen av de nyeste telefonene i nærheten framtid.
Android 10 brakte en håndfull oppdateringer og kule funksjoner, for eksempel en mørk modus for hele systemet, men veldig lite i veien for noen faktisk UI-oppdatering. Google har holdt fast ved materialdesignet fordi det fungerer så bra, så denne guiden vil også være gjeldende for tidligere Android-versjoner (Oreo, Pie, etc).
Å vite hvordan du skal utforme brukergrensesnittelementer for Material Design riktig, vil hjelpe med mange ting, fra å utvikle apper som fungerer bra på Android-enheter, til å få dine tilpassede temaer akseptert i temabutikker, for eksempel Samsung Theme Store.
Du kan også lese disse andre emnene på Appuals, som vil gi deg mye ekstra informasjon som er relevant for dette emnet:
- Slik inkluderer du et mørkt tema i Android-appen din
- Hvordan begynne å utvikle Android-apper i Visual Studio 2017
- Hvordan lage en tilpasset ROM fra Android Open Source Project Pt. 2
- Hvordan manuelt tema Android System UI (noen av trinnene kan være utdaterte for Android 9 / Android 10, men den generelle informasjonen er fortsatt veldig nyttig.)
En oversikt over Material Design
Materialdesign dreier seg om noen få viktige ting. Fargepalett, responsivt rutenettoppsett og kunnskap om Android System UI, hvis du designer temaer. For å utvikle apper må du være oppmerksom på alle de ovennevnte, pluss ting som tillatelser og forespørsler om Android-kjøretid, hvis appen din får tilgang til brukerens lagringsmapper, kamera osv.
Denne siden på den offisielle Android-utvikleren går mye dypere inn i personvern- og tillatelsesendringene som apputviklere bør være oppmerksomme på for Android 10. Men for det meste skal vi fokusere på tema, ikke faktisk apputvikling, for denne artikkelen.
Farge palett
For fargepalett for materialdesign foretrekker Google et "tofarget" system med varianter:
Så for eksempel som på dette bildet. Den primære fargen din vil være lilla, med den sekundære fargen som cyan. Og så for andre elementer i brukergrensesnittet ditt, vil du bruke skygge varianter av lilla og cyan, så alt smelter sammen.
Denne materialdesignredigereren er et veldig nyttig verktøy som hjelper deg med å sette sammen fargevariasjoner. Du kan også se etter inspirasjon fra profesjonelle UI / UX-designbyråer som Clay, eller denne listen over de mest populære webdesignfirmaene i 2019.
Responsivt rutenettoppsett
Å forstå responsivt rutenettoppsett betyr å forstå hvordan pikseltetthet og automatisk skjermtilpasning fungerer. For det meste ligger den gjennomsnittlige Android-telefonen DPI et sted mellom 300 og 480 DPI.
Med det i tankene vil en 300 DPI-skjerm vanligvis kunne vise opptil 4 kolonner:
Mens en skjerm med 600 ppt vil vise opptil åtte kolonner.
Mellom hver kolonne er "takrenner", i utgangspunktet områdene som skiller hver kolonne. Så på en mobil med 360 dp, ville hver renne være rundt 16 dp.
Forstå skjerm DPI
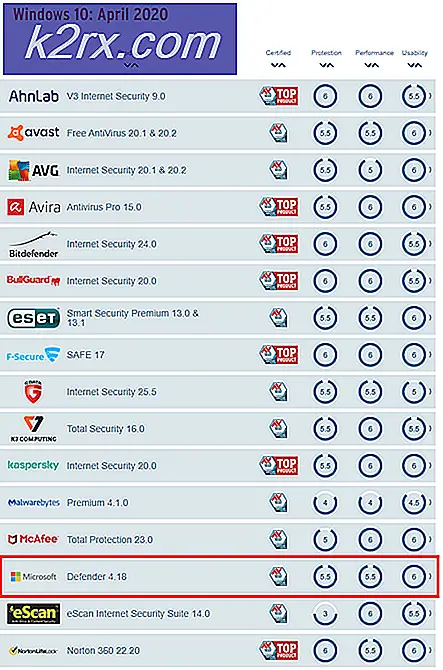
Når du designer brukergrensesnitt, enten det er systemgrensesnitt eller appens brukergrensesnitt, må du ta hensyn til de forskjellige pikseltetthetene i forskjellige telefonstørrelser. Her er et diagram over de vanligste skjermoppløsninger og pikseltetthet:
Så som en tommelfingerregel, bør du starte med laveste tetthet når du designer et "globalt" tema eller app, og ikke fokuserer på å lage temaer for en enkelt enhet. Dette er fordi hvis du starter designet ditt med 1x, må du bare ta målinger i piksler, og verdiene vil forbli de samme på tvers av DP-er.
Men hvis du designer for 3,5 ganger, må du dele alle verdier med 3,5 for å tilpasse seg andre tettheter, og da blir det bare hodepine ved å beregne flere DP-verdier.
Ytterligere tips for Android 10 UI / UX-design
Hvis du trenger en tilpasset farge for temakomponenter som radioer, knapper, avkrysningsruter osv., Bør du ikke bruk tegninger for å vise de forskjellige tilstandene (sjekket, klikket osv.). For når du bruker tegninger, mister du de opprinnelige materialdesigneffektene (som krusning) som Google omfattende oppdaterte i Android 9 og Android 10.
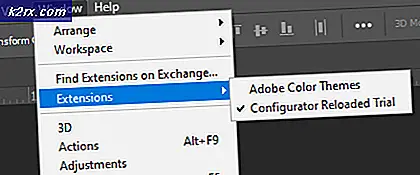
Når du arbeider med Material Design, inkluderer Google mange godbiter du kan dra nytte av, og de vil strømme mer naturlig med UI / UX.
Så for eksempel, her er noen få nøkkelord for temakomponenter med innebygde materialdesignelementer, og appen din eller UI / UX vil fortsatt nyte den opprinnelige systematferden og UI-tilstandene.
Knapp med tilpasset farge android: backgroundTint = "@ farge / rød" ----- Radioknapp med tilpasset farge android: buttonTint = "@ farge / rød" ----- Bilder og ikoner android: drawableTint = "@ farge / rød "----- ProgressBar med tilpasset farge android: progressTint =" @ farge / rød "
For å vise en enkel skygge under komponenter som i kortvisningsmodus, trenger du bare å bruke høydegenskapen.
android: elevation = "1dp"
Å slå sammen koder og overordnede egenskaper er ekstremt nyttig for å gi deg bedre kontroll og håndterbare XML-filer.
Animerte layoutendringer kan virkelig forbedre UX, og nesten alle ViewGroup vil respektere dette. Så når det er en endring i visningshierarkiet, vil det komme med en animasjon. Med litt kunnskap kan du også designe tilpassede overgangseffekter.
android: animateLayoutChanges = "true"