DIY: Opprette en SmartLock for hjemmet ditt som bare åpnes med smarttelefonen
I dag er det så mange låser tilgjengelig i markedet som trenger et slags passord for å åpne det. Disse låser er veldig effektive, men veldig kostbare. Hvis vi trenger å lage en lås for et småskala formål som er automatisert og er låst opp eller låst uten noe passord, men med en smarttelefon, kan vi gjøre det ved å bruke noen komponenter som er lett tilgjengelige i markedet.
Denne låsen koster veldig lite og fungerer perfekt i liten skala. An Android-applikasjon vil være nødvendig for å betjene denne låsen. La oss nå gå mot å sette opp ESP32, installere nødvendige pakker på den og gjøre visse maskinvareendringer!
La oss komme i gang med å studere viktige konsepter og jobbe med dette prosjektet uten å kaste bort tid.
Hvordan lage Android-styrt SmartLock?
Trinn 1: Samle komponentene
Før du starter et prosjekt, hvis det er frykt for at du vil bli sittende fast midt i prosjektet og kaste bort tid, er det en utmerket tilnærming for å unngå det. Lag en komplett liste over alle komponentene du trenger i prosjektet, og kjøp dem i utgangspunktet. Følgende er den komplette listen over alle komponentene vi skal bruke i dette prosjektet. Alle disse komponentene er lett tilgjengelige i markedet.
Trinn 2: Å lage appen
Ettersom vi skal lage en smartlås som skal betjenes av en mobiltelefon, må vi utvikle en android-app som inneholder en knapp. Ved å trykke på den knappen vil vi kunne åpne eller lukke smartlåsen. Tidligere har vi utviklet flere Android-applikasjoner. Vi har allerede utviklet et program som bare består av en knapp i det. Denne knappen brukes til å sende data til databasen. hvis '1' skyves inn i firebase-databasen, åpnes bryterlåsen, og hvis '0' skyves inn i databasen, lukkes låsen.
Se artikkelen vår Opprette en trådløs av / på-bryter for din PC å ta hjelp til å utvikle din egen Android-applikasjon som vil bli brukt til å betjene smartlåsen.
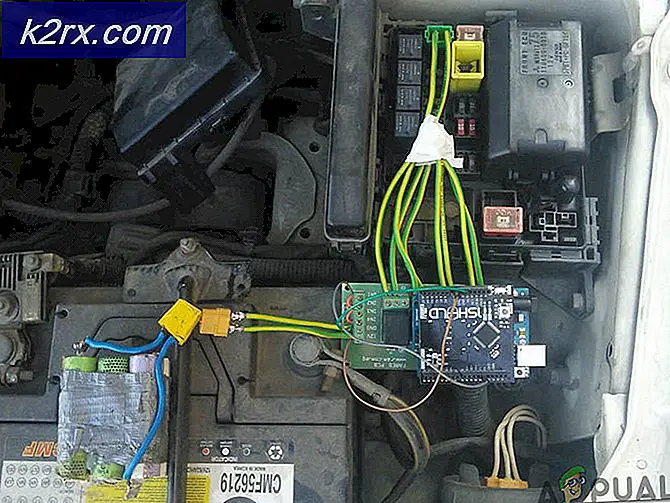
Trinn 3: Montering av komponentene
Siden vi har en komplett liste over alle komponentene vi trenger for å fullføre dette prosjektet, la oss gå et skritt foran og sette sammen alle komponentene.
Ta servomotoren og koble Vcc og bakken til henholdsvis Vcc og bakken på ESP-kortet. Koble PWM-pinnen på servomotoren til pinnen 34 på ESP32-kort. Se nå at det er en girknapp på en servomotor. Ta ut håndtaket på låsen ved å dreie den og fest knotten på girmotoren i låsen ved hjelp av noen lim.
Nå, ved hjelp av boremaskinen, bor du noen hull på døren der du vil plassere denne smarte låsen. Forsikre deg om at du borer hullene på en slik måte at hullene i låsen overlapper hullene i døren, slik at skruen kan festes.
Trinn 4: Arbeide
Som vi nå kjenner hovedideen bak dette prosjektet, la oss forstå hvordan dette prosjektet skal fungere.
ESP32 er hjertet i dette prosjektet. En servomotor er koblet til dette kortet, og denne mikrokontrolleren har en forbindelse til firebase-databasen. Når knappen i appen trykkes for å åpne låsen, skyves ‘1’ inn i firebase-databasen, og når knappen trykkes for å lukke låsen, skyves ‘0’ inn i firebase-databasen. ESP-styret leser kontinuerlig denne verdien i Firebase-databasen. Så lenge det er 0, vil ESP32 lede servomotoren til å forbli i utgangsposisjonen. Så snart 1 kommer inn i peisen, vil ESP-kortet lese den og fortelle servomotoren å gjøre en rotasjon som åpner låsen.
Trinn 5: Komme i gang med ESP32
Hvis du ikke har jobbet med Arduino IDE før, ikke bekymre deg fordi trinn for trinn for å konfigurere Arduino IDE vises nedenfor.
- Last ned den nyeste versjonen av Arduino IDE fra Arduino.
- Koble Arduino-kortet til PC-en og åpne Kontrollpanel. Klikk på Maskinvare og lyd.Nå åpen Enheter og skriver og finn porten som kortet ditt er koblet til. I mitt tilfelle er det COM14men det er forskjellig på forskjellige datamaskiner.
- Klikk på Fil og deretter på Innstillinger. Kopier følgende lenke i Tilleggsstyrelederens URL. “https://dl.espressif.com/dl/package_esp32_index.json ”
- Nå, for å bruke ESP32 med Arduino IDE, må vi importere spesielle biblioteker som lar oss brenne kode på ESP32 og bruke den. disse to bibliotekene er vedlagt i lenken nedenfor. For å inkludere biblioteket, gå til Skisse> Inkluder bibliotek> Legg til ZIP-bibliotek. En rute vises. Finn ZIP-mappen på datamaskinen din, og klikk OK for å inkludere mappene.
- Nå går du Skisse> Inkluder bibliotek> Administrer biblioteker.
- En meny åpnes. Skriv inn i søkefeltet Arduino JSON.En liste vises. Installere Arduino JSON av Benoit Blanchon.
- Klikk nå på Verktøy.En rullegardinmeny vises. Sett brettet til ESP Dev-modul.
- Klikk på Verktøy-menyen igjen og angi porten du observerte i kontrollpanelet før.
- Last nå opp koden som er vedlagt i lenken nedenfor, og klikk på opplastingsknappen for å brenne koden på ESP32-mikrokontrolleren.
Så når du laster opp koden, kan det oppstå en feil. Dette er den vanligste feilen som kan oppstå hvis du bruker en ny versjon av Arduino IDE og Arduino JSON. Følgende er feilene du kan se på skjermen.
I filen inkludert fra C: \ Users \ Pro \ Documents \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C : \ Users \ Pro \ Documents \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 14: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet ditt til ArduinoJson versjon 6 StaticJsonBufferjsonBuffer; ^ I filen inkludert fra C: \ Users \ Pro \ Documents \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseESP32.h: 8: 0, fra C: \ Users \ Pro \ Desktop \ smartHome \ code \ code.ino: 2: C: \ Users \ Pro \ Documents \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master / IOXhop_FirebaseStream.h: 65: 11: feil: StaticJsonBuffer er en klasse fra ArduinoJson 5. Se arduinojson.org/upgrade for å lære hvordan du oppgraderer programmet til ArduinoJson versjon 6 returnerer StaticJsonBuffer () .parseObject (_data); ^ Flere biblioteker ble funnet for "WiFi.h" Brukt: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ Packages \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFi Ikke brukt: C: \ Program Files ( x86) \ Arduino \ biblioteker \ WiFi Bruker biblioteket WiFi i versjon 1.0 i mappen: C: \ Brukere \ Pro \ AppData \ Lokalt \ Arduino15 \ pakker \ esp32 \ maskinvare \ esp32 \ 1.0.2 \ biblioteker \ WiFi Bruker biblioteket IOXhop_FirebaseESP32-master i mappe: C: \ Users \ Pro \ Documents \ Arduino \ biblioteker \ IOXhop_FirebaseESP32-master (eldre) Bruker biblioteket HTTPClient i versjon 1.2 i mappen: C: \ Users \ Pro \ AppData \ Local \ Arduino15 \ Packages \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ HTTPClient ved hjelp av bibliotek WiFiClientSecure i versjon 1.0 i mappe: C: \ Brukere \ Pro \ AppData \ Local \ Arduino15 \ pakker \ esp32 \ hardware \ esp32 \ 1.0.2 \ biblioteker \ WiFiClientSecure Ved hjelp av bibliotek ArduinoJson på versjon 6.12.0 i mappe: C: \ Users \ Pro \ Documents \ Arduino \ libraries \ ArduinoJson exit status 1 Feil under kompilering for ESP32 Dev-modul.
Det er ingenting å bekymre seg for, fordi vi kan eliminere disse feilene ved å følge noen enkle trinn. Disse feilene oppstår fordi den nye versjonen av Arduino JSON har en annen klasse i stedet for StaticJsonBuffer.Dette er klassen til JSON 5. Så vi kan ganske enkelt eliminere denne feilen ved å nedgradere versjonen av Arduino JSON av vår Arduino IDE. Bare gå til Skisse> Inkluder bibliotek> Administrer biblioteker.Søk etterArduino JSON av Benoit Blanchonsom du har installert før. Avinstaller den først, og sett deretter versjonen til 5.13.5. Nå som vi har satt en gammel versjon av Arduino JSON, installerer du den igjen og kompilerer koden på nytt. Denne gangen vil koden din kompileres.
Klikk her for å laste ned koden.
Trinn 6: Kode
koden til dette prosjektet er veldig enkel, men likevel blir noen biter av det forklart nedenfor.
1. Ved starten av koden vil vi inkludere tre biblioteker. Den første er å aktivere Wifi på ESP-kortet, det andre er å gjøre det mulig for ESP å bruke servomotor og den tredje er å koble ESP-kortet til firebase-databasen. Etter det vil vi legge til firebase-verten, autentisering, navnet på den lokale internettforbindelsen og passordet i koden. Etter å ha gjort det, opprett et objekt for å bruke servomotoren.
#inkludere// inkluderer bibliotek for å bruke WiFi # inkluderer // inkluderer bibliotek for servomotor # inkluderer // inkluderer bibliotek for å koble til Firebase #define FIREBASE_HOST "xxxxxxxxxx" // erstatt xxxxxxxxxx av din firebase-vert her xxxxxxxxxx med navnet på vår Wifi-forbindelse # definer WIFI_PASSWORD "xxxxxxxxxx" // erstatt xxxxxxxxxx med wifi-passordet ditt Servo myservo; // lage objekt for servomotor int pos = 0; // skape variabel int-tilstand; // skape variabel
2. ugyldig oppsett () er en funksjon som bare kjører en gang i et program når mikrokontrollerkortet slås på eller aktiveringsknappen trykkes. Baudhastigheten stilles inn i denne funksjonen. Baudrate er faktisk kommunikasjonshastigheten i bits per sekund som mikrokontrolleren kommuniserer med de eksterne enhetene gjennom. Servomotoren er koblet til pin34 på ESP-kortet. kode er skrevet i denne funksjonen for å koble mikrokontrolleren til den lokale internettforbindelsen.
ugyldig oppsett () {Serial.begin (115200); // sette baud rate myservo.attach (34); // koble PWM-pinnen på servomotoren til pin34 i ESP32 myservo.write (60); forsinkelse (1000); // koble til wifi. WiFi.begin (WIFI_SSID, WIFI_PASSWORD); Serial.println ("tilkobling"); mens (WiFi.status ()! = WL_CONNECTED) {Serial.print ("."); forsinkelse (500); } Serial.println (); Serial.print ("tilkoblet:"); Serial.println (WiFi.localIP ()); Firebase.begin (FIREBASE_HOST, FIREBASE_AUTH); }3. ugyldig sløyfe () er en funksjon som går igjen og igjen i en løkke. I denne funksjonen forteller vi mikrokontrolleren, hvilke operasjoner som skal utføres og hvordan. Her blir data lest fra firebase og lagret i variabelen som heter stat. Hvis tilstanden har verdien ‘0’ i seg, er posisjonen til servomotoren satt til 8 grader. Hvis verdien i variabel tilstand er lik '1', vil posisjonen til servomotoren bli satt til 55 grader.
void loop () {state = Serial.println (Firebase.getFloat ("motor")); // les dataene fra brannbasen // hvis tilstanden er '0' vil DC-motoren slå seg av hvis (tilstand == '0') {myservo.write (8); // still posisjonen til servomotorforsinkelsen (1000); // vent på andre Serial.println ("Dørlåst"); } annet hvis (state == '1') {myservo.write (55); // still inn ny posisjon for servomotorforsinkelsen (1000); // vent på ett sekund Serial.println ("Dør ulåst"); } // håndteringsfeil hvis (Firebase.failed ()) {Serial.print ("setting / number failed:"); Serial.println (Firebase.error ()); komme tilbake; } forsinkelse (1000);